Image optimization is one of the most necessary parts in improving conversion rates and attracting more potential customers for any website owner. Search engine optimization, relevant keywords, backlinks, or content, as well as images are just as important. Having visually appealing, fast loading images – can often lead to higher conversion rates and increased sales.
Image optimization can be a little difficult, but it’s a necessary hurdle to cross. Once you know what you’re doing, you can use your knowledge to boost search engine rankings and drive more customers to your site.
Google first started adding images into search results in 2007. Referred to as vertical search, it started showing pictures that represented certain keywords users were trying to find. Search results can vary depending on the search engine and what is being searched for. Sometimes, images will be integrated on the search results page, and even if you can’t get rank for keyword searches, you can still get traffic by ranking images. In this article you’ll find some helpful tips regarding image optimization.
1. Create unique graphics and images
One of the best ways to get noticed is to use images that are your own. This will improve the likelihood of being shared on social media sites and make your content unique, while also giving it quality. If I managed an online store, I’d take the pictures and post them myself. This helps to differentiate my product line and brands from the competition and creates a more personal user experience.
Canva and Keynote/Powerpoint are easy to use graphic tools if you want your images to stand out but don’t have the time or knowledge in using more advanced utilities such as Photoshop. Images are important because they help viewers to better understand who you are and what you have to offer. By looking at those images, people can be content in knowing that you have what they want or need before they even start to read accompanying text.

Using high-quality images versus not using at all can make huge difference in ecommerce. How you display a product can increase its value. Images help to generate user interest and add value to your products. Don’t be afraid to use multiple images. Show the products that you want to feature from different viewpoints. The more high-quality images, the better for your ecommerce store.
2. Use images which are related to the content
Images on your web pages should relate to the text. They help to break down text sections and make it easy to understand your topic. Visuals help to keep users interested and engaged with your site. Position images as close to the related section of text as possible. It’s not enough to just have content-specific images. These images need to be put in just the right places. Google often associates images to the text that surrounds them. It’s more relevant to put an image closer to associated text than farther away.
3. Optimize images for social media
Consider social media when optimizing your images. For example, when one of your blog posts is shared on Facebook, people can see your featured image, meta description and image title. The image that you choose should also render properly so that viewers can click over to your site. If it doesn’t, Facebook will choose another image to display. That image may not be suitable. To prevent this and other similar mistakes, it’s recommended to use the following image sizes for social networks:
- Facebook: 1200 x 628px
- Twitter: 1024 x 512px
You can utilize Yoast SEO plugin to properly size your images for social media pages in WordPress. This plugin allows you to adjust settings so that your images will display properly on social media pages without having to be manually adjusted every time.
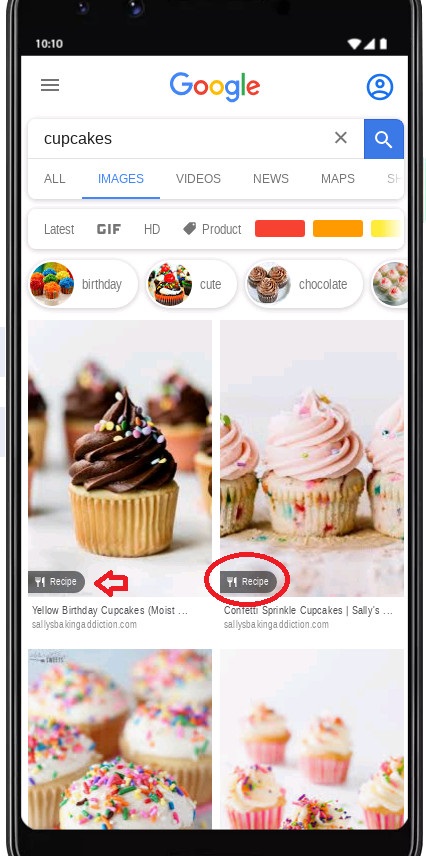
4. Add structered data to images
Google badges can be seen in the Google app, using Android devices and during regular mobile web searches. Google image badges help people find what they’re looking for and can be applied to recipes, products and videos. By adding structured data for your images displayed in page is another way to earn badges. GIFs receive badges automatically.

Images that have a badge can be clicked on to see further information, such as pricing, product information and availability. Badges can also be assigned to recipes. Some of the data that can be viewed includes the number of servings that can be made, cooking time and the ingredients needed.
5. Don’t put text into images
Even though it may be tempting, you shouldn’t put headlines or other important text into an image. Doing so means that Google can’t read the text. It can also look out of place and be a distraction, especially if the viewer is using a screen reader.
6. Use formats GIF, PNG, JPEG and WebP
The most common image formats used are GIF, JPEG and PNG files. GIF files are perfect for animated images. It’s an easy file format to use, because it’s capped at 256 colors. PNG files are preferred for high resolution images with fine detail. It’s designed for web browsers and you won’t lose much in terms of compression in comparison to JPEG files. If you’re a photographer and want high-quality images or need to display the best possible photos of your products, PNG is best choice.

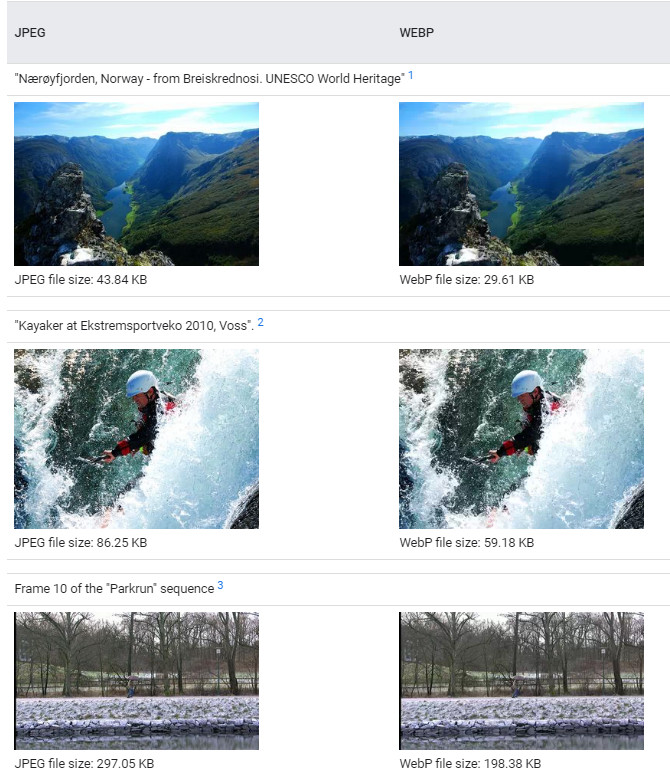
JPEG files work well for screenshots, pictures and other related images. WebP is another image format you can use which reduces the image size but still maintains the richness of each image. Images from this format will be smaller than PNG and JPEG images, but will still be of the same quality. This means that your pages will also load faster.
Google’s data states that WebP images are typically 25 to 34% smaller than PNG images and 26% smaller than JPEG images, all while maintaining the same quality. WebP was created by Google to replace other types of image files.
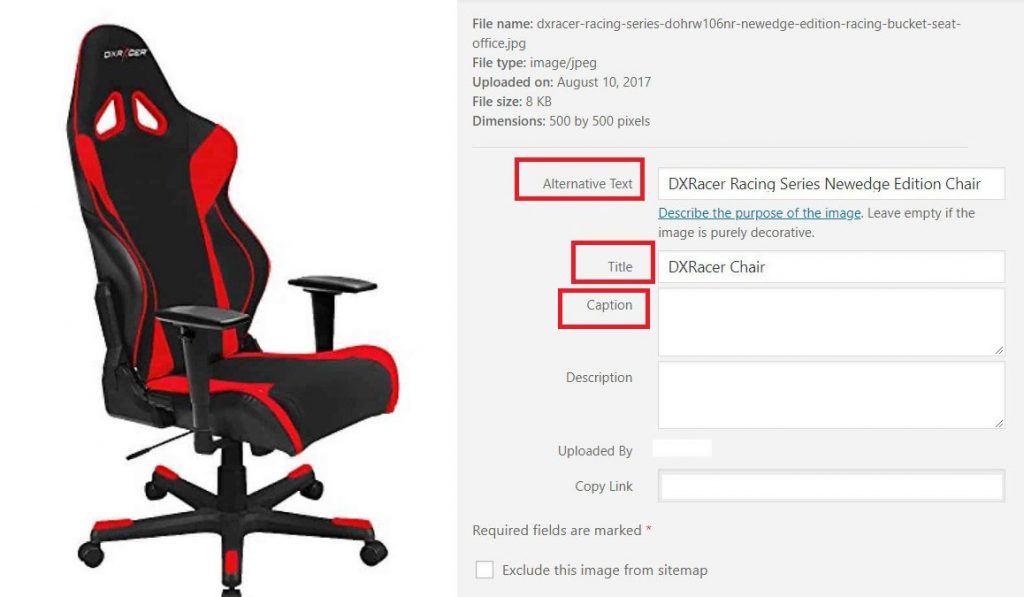
7. Optimize image alt text, filename, URL, and caption
Alt text is mainly used for screen readers which helps people with visual impairments better understand images that are represented online by adding their accompanying text. Furthermore, the alt text can also be used by search engines to better understand what’s in an image. Google is improving in terms of “seeing” images, but still uses several different methods to decipher each image’s content.
Google’s image optimization guide says that “Google uses alt text, along with computer vision algorithms and the contents of the page to understand the subject matter of the image.” Content management systems (CMS) like WordPress or ecommerce store like Shopify allow you to define your image alt text attributes.
The alt atribute is the anchor text when you link images. The anchor text matters, no matter if you’re linking to an external or internal page. This is why you need to pay attention to each image’s alt attribute. The best alt attributes are one that describe what’s in the image, and are only used once on the site. Also, the alt attribute can be capitalized.
Image filenames also help search engines define images, just like alt attributes do. Each filename should properly define the image and be easy enough to pair with that image’s alt attribute. Captions can also help viewers and Google to better understand and interpret images.

Captions help users make sense of what you’re trying to convey. This is important when people are scanning your content quickly. Having an image that’s understandable and appealing will give them reason to read the associated content, especially for users with visual impairments.
Image URL optimization isn’t always given enough emphasis in terms of search engine optimization. Image URLs help Google and other search engines determine what an image is all about, much in the same way that page URLs work.
8. Make sure images are responsive
Responsive images scale with the size of the site. You can use the same images on all devices, and if the theme is responsive, they will adjust as necessary. With mobile-first indexing, sites are indexed based on their mobile version, not based on the desktop version. Having a responsive site with responsive images is the best way to ensure a better user experience.
9. Reduce image size
The larger your images are, the slower your site. Image compression is a vital part of search engine optimization, as Google tends to favor sites that load faster. Some of the best methods are by adding image compression in your regular workflow. You can use outside tool or automate the process by using plugins such as ShortPixel, Optimole, Smush, EWWW, and others.
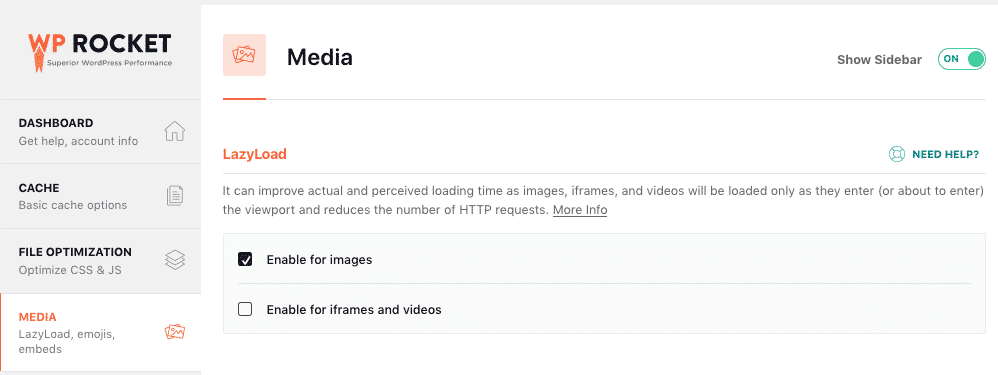
10. Use lazy loading
Lazy loading occurs when image is only loaded when a viewer scrolls to the view-frame of an image. It’s a very easy and efficient process. Think about this scenario: you’re planning on publishing a post titled “36 Best WordPress Themes For Blogging.” Users would expect to see at least one image for every theme that is mentioned in the article. No matter how large or small is the device you’re reading this article on, there’s no way you can fit all 36 images in the view-frame. Readers will have to scroll carefully to see all of the corresponding images.

Using lazy loading, images are displayed once the user has scrolled near where each image should be. In other words, each particular image will only appear when visitor scrolls toward them. The first several images in the post will appear instantaneously because the viewer is already in the view-frame. Lazy loading is a great for reducing load time and conserving bandwidth.
11. Define image dimensions
Determining each image’s height and weight is another important step. Once this is accomplished, browsers can size the actual elements on the page before the CSS and/or image resources are loaded. Defining image dimension is especially vital when images are loaded asynchonously, or delaying loading for images that are below the fold until after the images on the main content have already appeared.
12. Add images to sitemap
XML sitemaps are valuable tools for search engines. They are used to help them find all important content on a website. This includes both text and images. Google states that XML sitemap images “increase the likelihood that your images can be found in Image Search results.” Adding pictures to your sitemaps ensures that Google and other popular search engines can see your images.

Add important data such as the image caption, title, geographic location, license, subject matter, and type of image. Doing this will give Google and other similar sites your website’s metadata, which gives you a greater chance of appearing more prominently in image search results.
Conclusion
Image optimization is essential for online success. That’s why there are so many optimization tools on the market today. E-commerce companies usually have more images than other business sites. They depend on those images for conversion. That’s why it’s important for them to choose their image file names and sizes carefully.
Choose an image name and alt attribute that’s unique and can be found easily by Google when it crawls your site looking for images. That will help to improve your site’s accessibility. Create a sitemap that will give search engine crawlers improved access to your site. Make sure that your images are at the smallest size possible. They need to be seen easily without sacrificing image quality. Smaller images help improve load time and convert more of your site’s trafic. Optimize your thumbnails. Use them to bring in more business and upsell your current customers. A/B test each image to increase client retention and conversions. You should test just an image variable at a time, so that you know exactly what changes are making a difference.







Images should be optimize because it affects the websites speed.