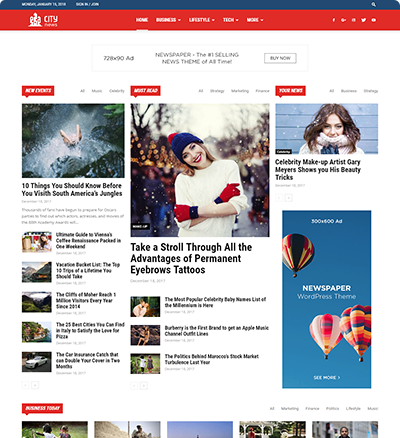
tagDiv WordPress Themes
News Themes for Smart People





Core Features
Fast & beautiful
Start building your website! We have the only News Themes you'll ever need!
tagDiv Composer
Powered by a Live Frontend Page Builder that makes things surprisingly easy!
Mobile ready
Responsive and Retina ready, our Themes engage visitors on all devices!
Premium widgets
With our Themes, you get the most wanted Premium Widgets and Content Blocks!